讓數據更美!5個實用的數據圖表設計技巧
編輯導語:將數據進行處理,并通過視覺展示的表達過程就是圖表設計的過程。既然有視覺展示,那就要考慮到視覺展示層面的設計。本文會跟大家分享一些簡單易學的小技巧,感興趣的朋友不要錯過了哦。

圖表設計的過程是將數據進行處理,并通過視覺展示的表達過程。無論是條形圖、折線圖還是扇形圖,都要考慮圖表 視覺展示層面 的設計,例如圖表采用什么顏色、什么樣式,用戶怎么與圖表交互…這里介紹一些簡單易學的小技巧,快速上手數據圖表設計。
一、顏色的運用
顏色的巧妙運用能為數據提供更加豐富的內涵。以最常見的 紅、黃、綠 三種顏色為例,分別代表了需要不好、中性、好的意思。

現在越來越多的產品愿意使用品牌色作為圖表的主色調,通過調整品牌色的深淺程度,做成一組同色系的色板供圖表使用,其中顏色越深代表數值越大,顏色越淺代表數值越小。

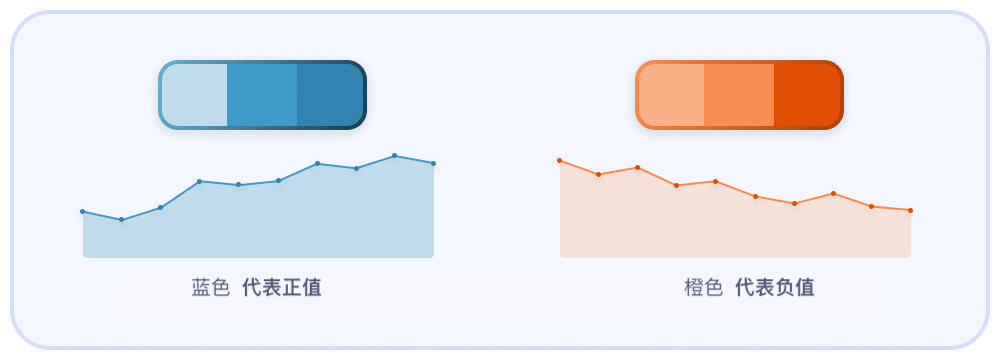
如果覺得紅黃綠這些顏色太普通,還可以考慮使用藍色和橙色這類 互補色 作為調色板。
藍橙色的搭配相較于紅綠色更具有活力,用藍色表示正值,橙色表示負值,對用戶來說也容易理解。

對于顏色的運用,最重要的是 考慮可訪問性 ,不僅是圖表本身顏色的對比,還要考慮圖表與背景色之間也要具有足夠高的對比度。
二、線條和紋理
除了使用不同的顏色,還可以在圖表中添加線條或者紋理效果來構建多種多樣的圖表樣式。
![]()
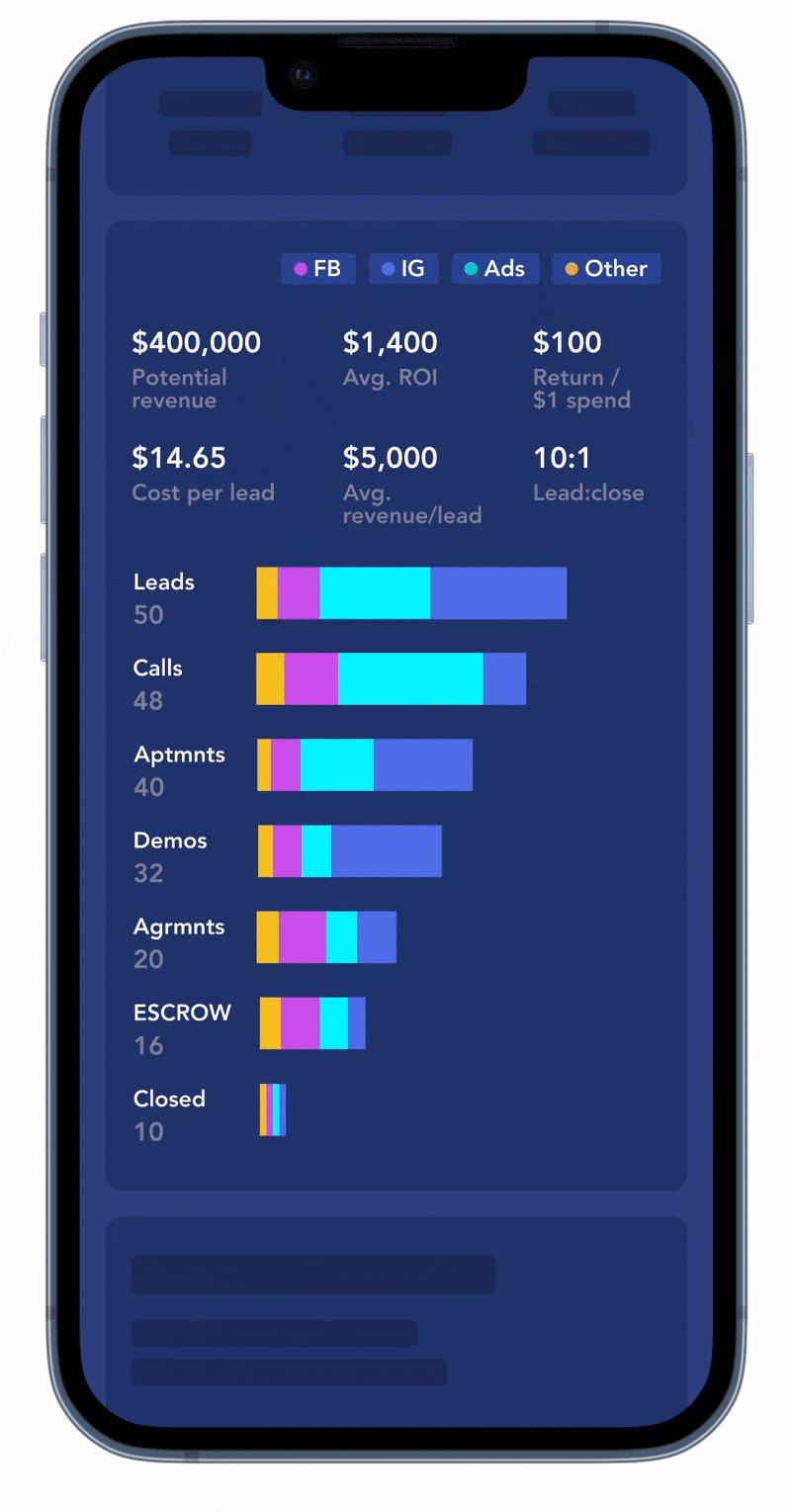
選擇一個基礎色,在基礎色的基礎上添加點、橫線、豎線、斜線、網格等多種填充樣式,構成一套 顏色統一但內容差異化 的柱狀圖系統。
![]()
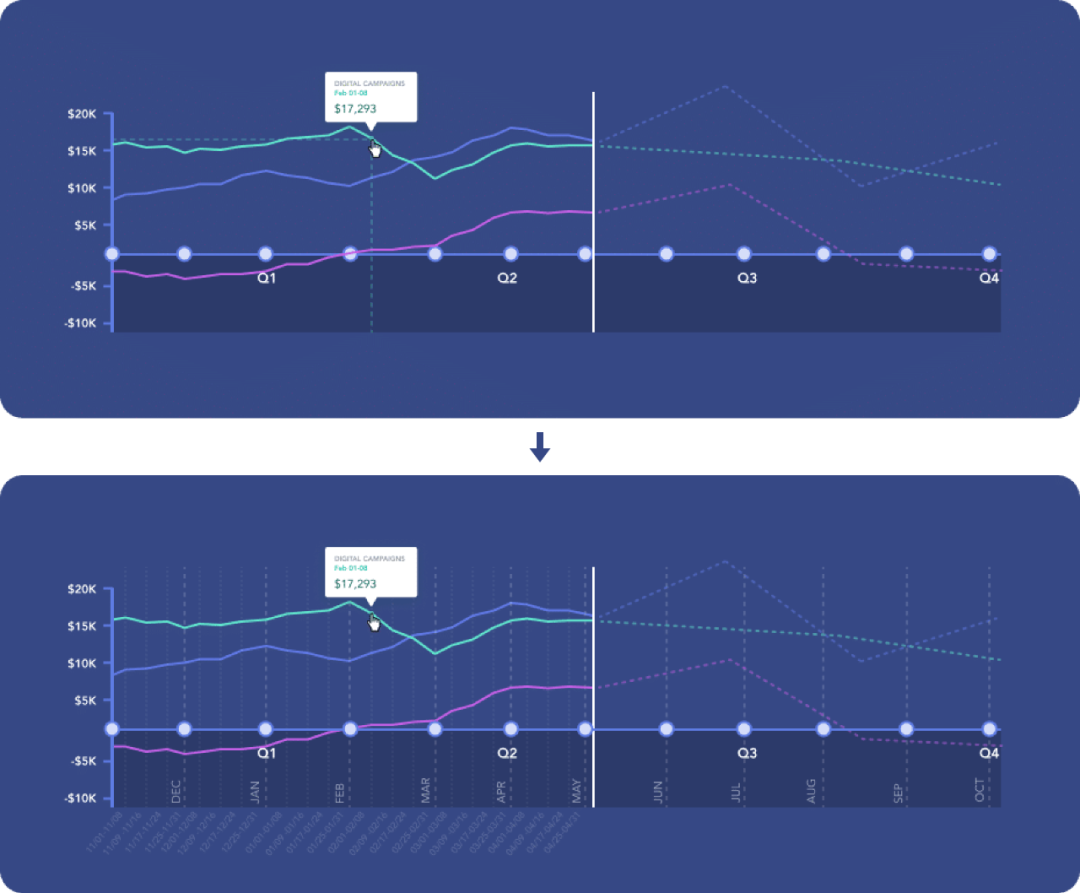
線條也可以添加不同的紋理效果。由多種不同顏色的實線組成的折線圖往往很難讓用戶快速理解其中的意思,我們可以為折線添加各種樣式的虛線,來提高圖表的可用性。
三、響應性設計
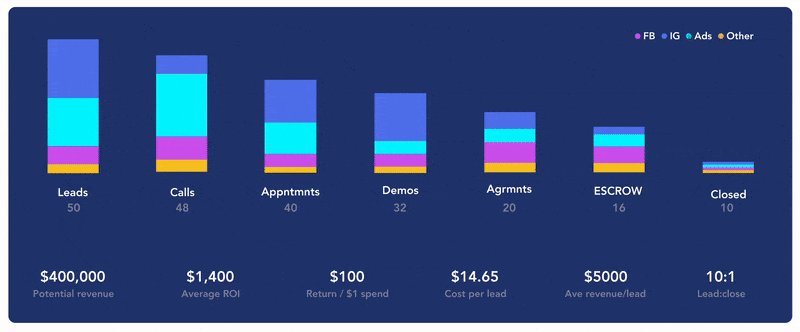
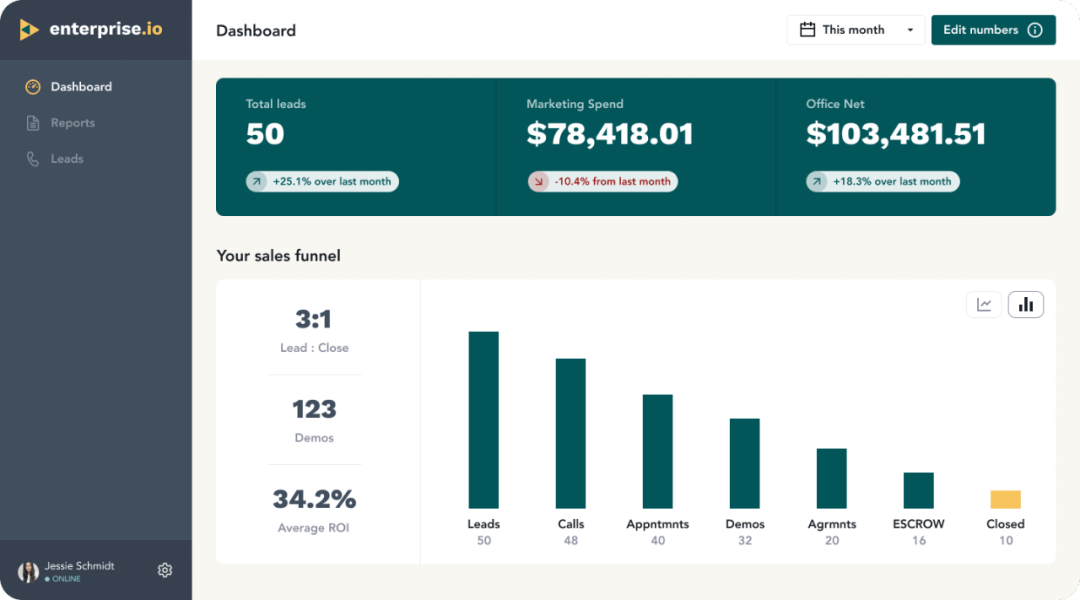
如果要在手機上展示圖表信息,需要考慮手機屏幕的尺寸對于圖表的適配性。例如 PC 端 屏幕寬度更大,更適合展示多個豎向的柱狀圖。

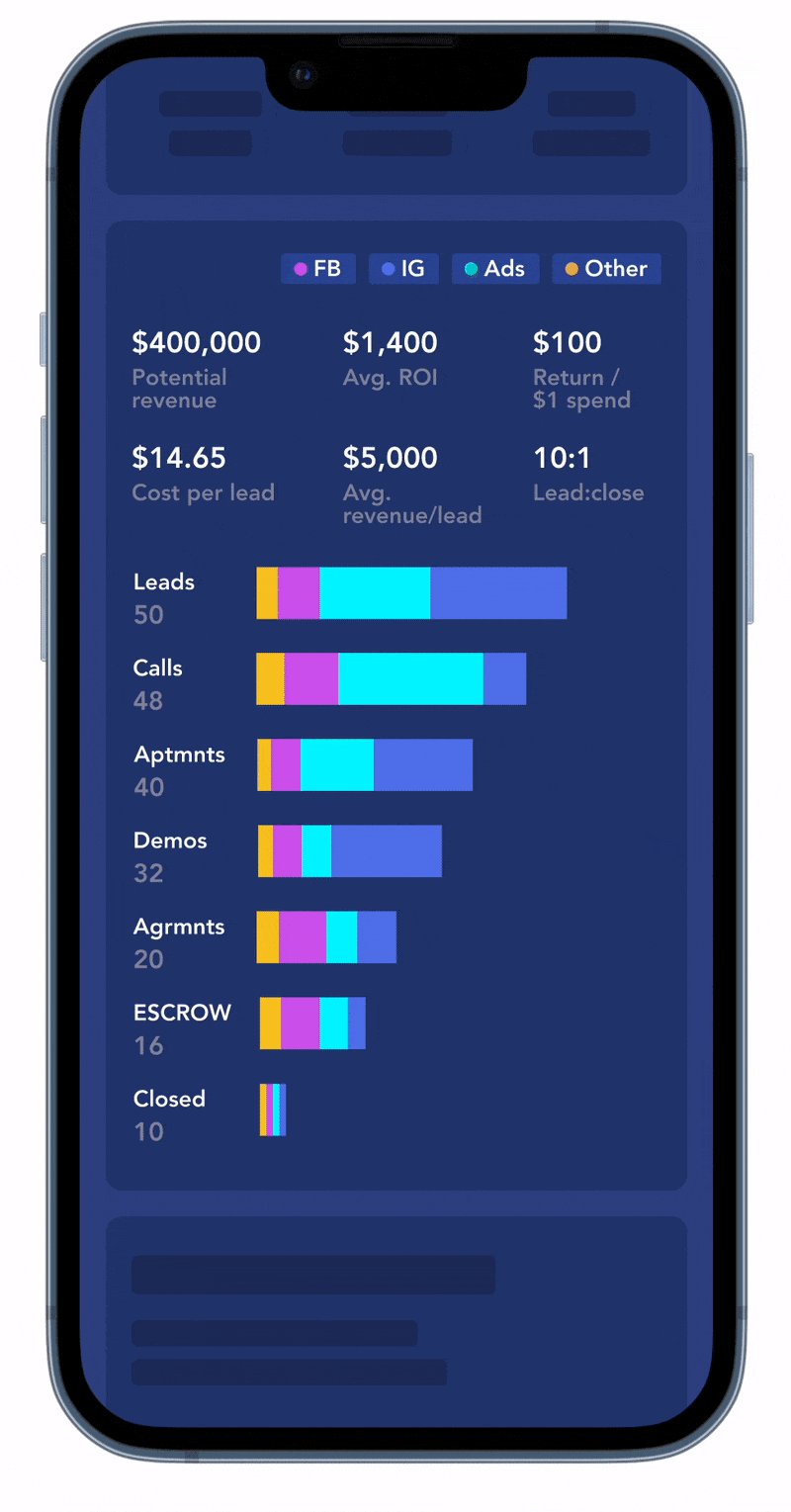
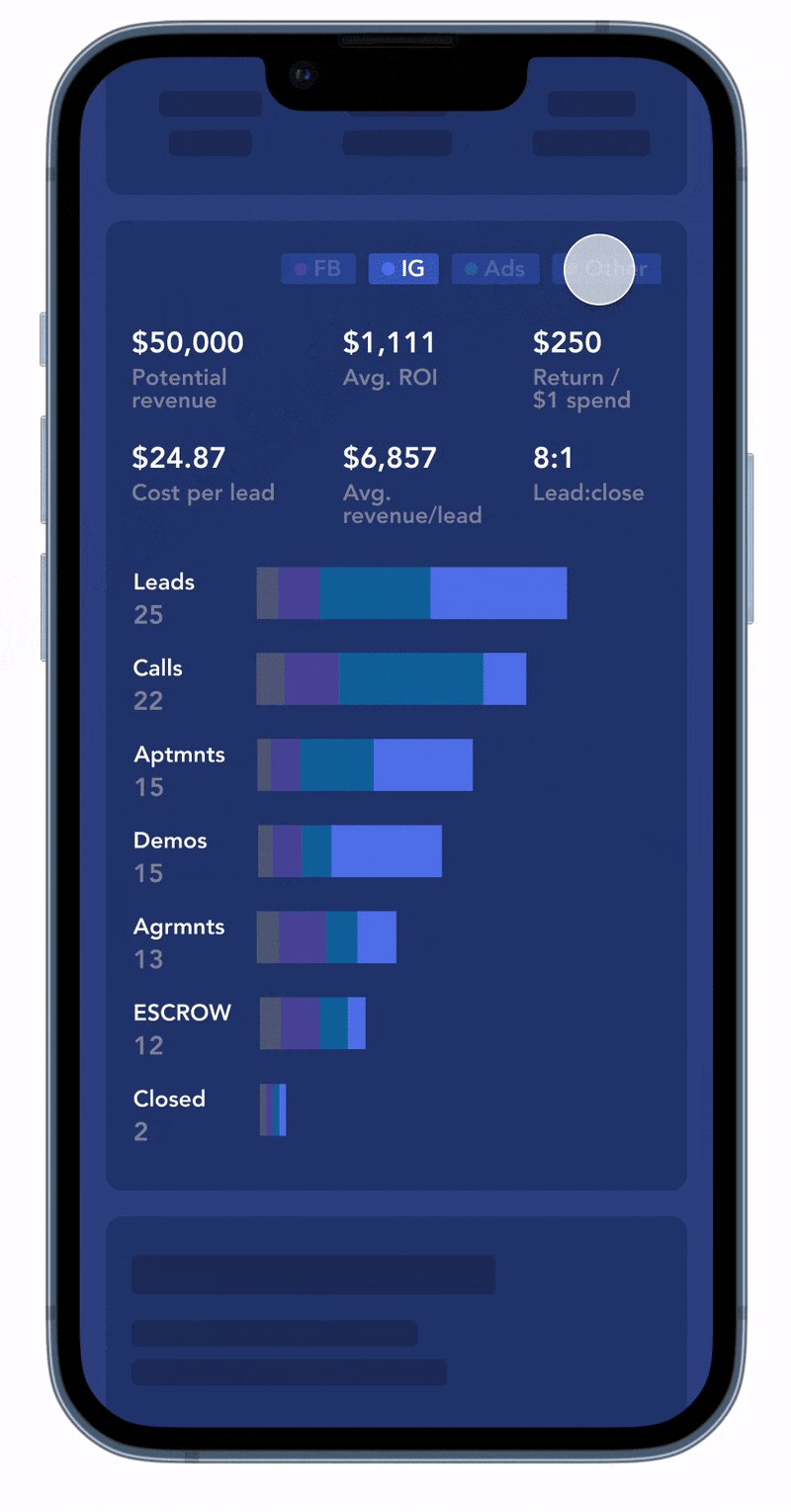
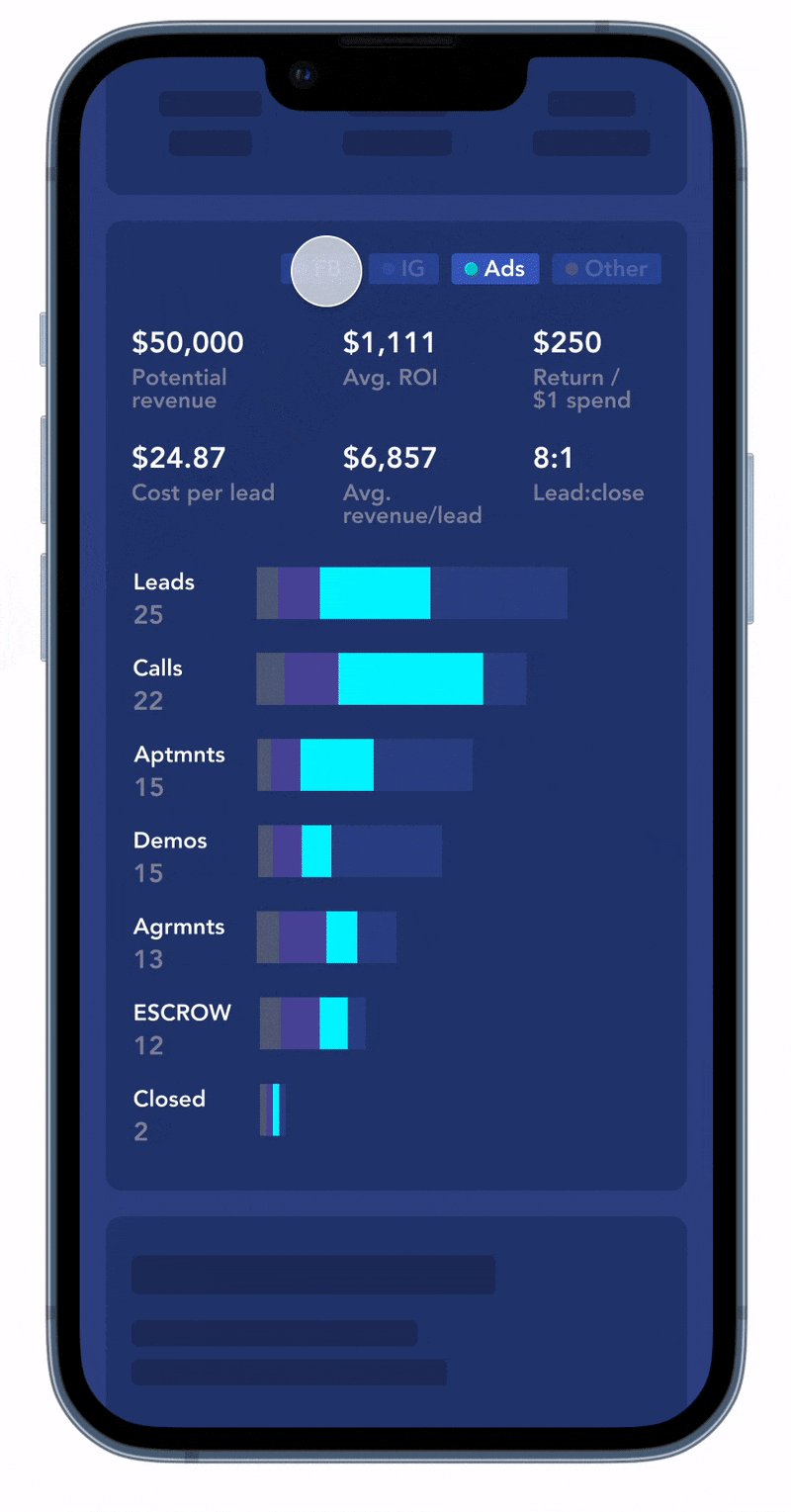
同樣一組圖表如果放到 手機端 展示,采用橫向的條形圖會更合適且合理。

手機屏幕寬度小,如果PC端的圖表直接照搬過來,在一屏上只能顯示幾個圖表,而且還需要用戶左右滑動來查看更多圖表。
這樣的照搬不僅無法一下展示所有圖表,缺少直觀性和對比性,還會增加用戶操作負擔,顯然是不可取的。

如果覺得在手機上使用橫向的條形圖成本太高,又想讓用戶一下看到圖表的所有內容,可以考慮使用“屏幕旋轉”提示,告知用戶把手機橫過來看圖表效果會更好。
四、標簽
標簽是圖表重要的組成部分,標簽的長度、大小都會影響圖表整體的效果。
比如有的圖表尺寸很小,空間有限,但是標簽卻很長,如果盡可能在有限的空間中將標簽展示清楚,值得我們去思考。

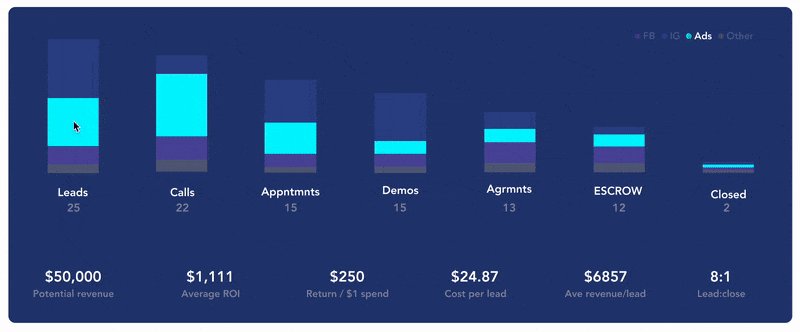
在圖表中并非所有內容都要始終可見,圖表中的數據圖就可以傳達大部分的信息。如果覺得圖表中展示的標簽過多,可以隱藏次要的信息,通過鼠標懸浮或點擊來觸發這些內容。
![]()
懸停狀態 是隱藏次要數據同時避免圖表在視覺上看著太復雜的解決方法。在懸停時透露更多信息是漸進式披露的重要用途,用戶可以在需要時進行交互,并且默認情況下不會造成頁面混亂。
另外設計圖表的時候,要做到 提前規劃標簽導航 ,確定長標簽的展示方式,考慮怎么放置不會讓圖表顯得太臃腫。
五、排版和層級結構
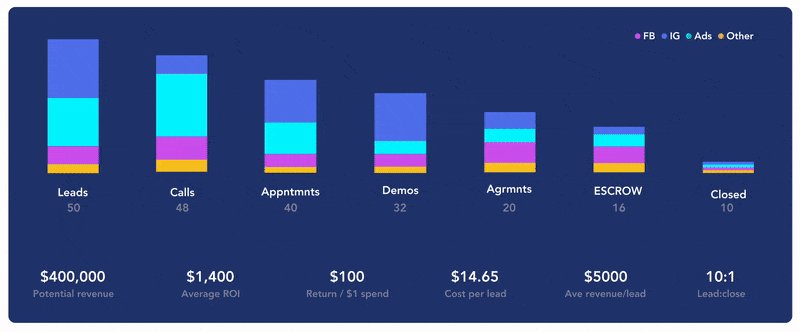
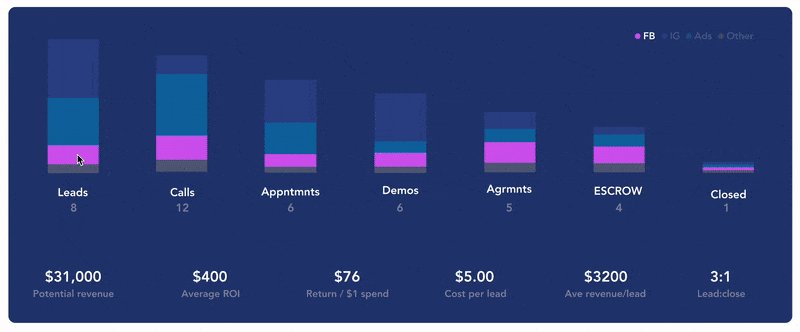
現在有很多儀表盤設計得很簡約、很現代,這類儀表盤使用超大字號的加粗字體展示幾項最重要的信息,既突出重點,又讓整個頁面有層次和對比。

類似的排版能夠吸引用戶的注意力,通過前期研究確定幾個用戶最關心的內容,然后將這些內容重點展示,起到強調作用。
慢慢來比較快,希望對你有幫助!
#專欄作家#
作者:Clippp,微信公眾號:Clip設計夾。每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。







